Ulyssesでリアルタイムプレビュー
Mac版のUlyssesを使っているなら、リアルタイムでプレビューしながらMarkdownを書くことができます。
デフォルトは編集画面とプレビューは別ウィンドウ
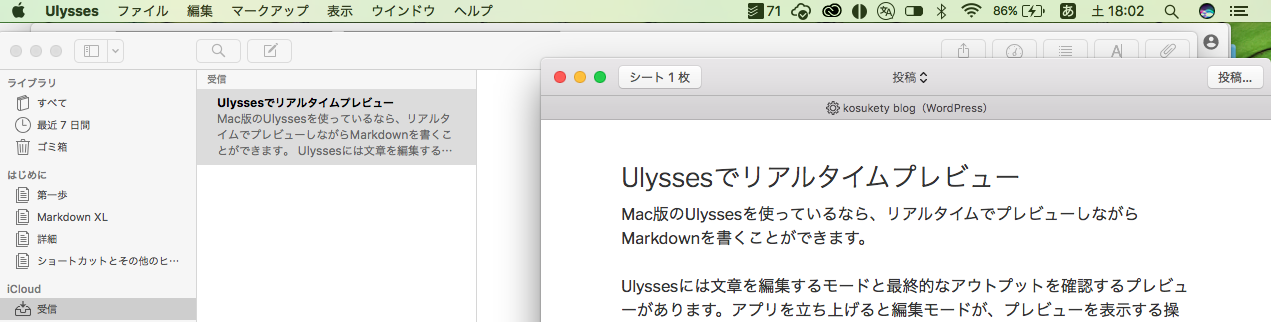
Ulyssesには文章を編集するモードと最終的なアウトプットを確認するプレビューがあります。アプリを立ち上げると編集モードが、プレビューを表示する操作をすると別のウィンドウでプレビュー画面が表示されます。

Ulyssesで編集画面とプレビューを表示
この状態ですと、編集を集中的に行い、プレビューで確認をして校正していくという作業の流れになります。編集画面は書きやすいのですが、プレビューがないと画像を貼ったりすると全体的なイメージがわきにくいという部分もあります。
MacのSplit Viewで並べるといい
そこで文章を編集しながらリアルタイムでプレビューを表示する方法を紹介します。これはMacのSplit Viewという機能を活用した方法です。
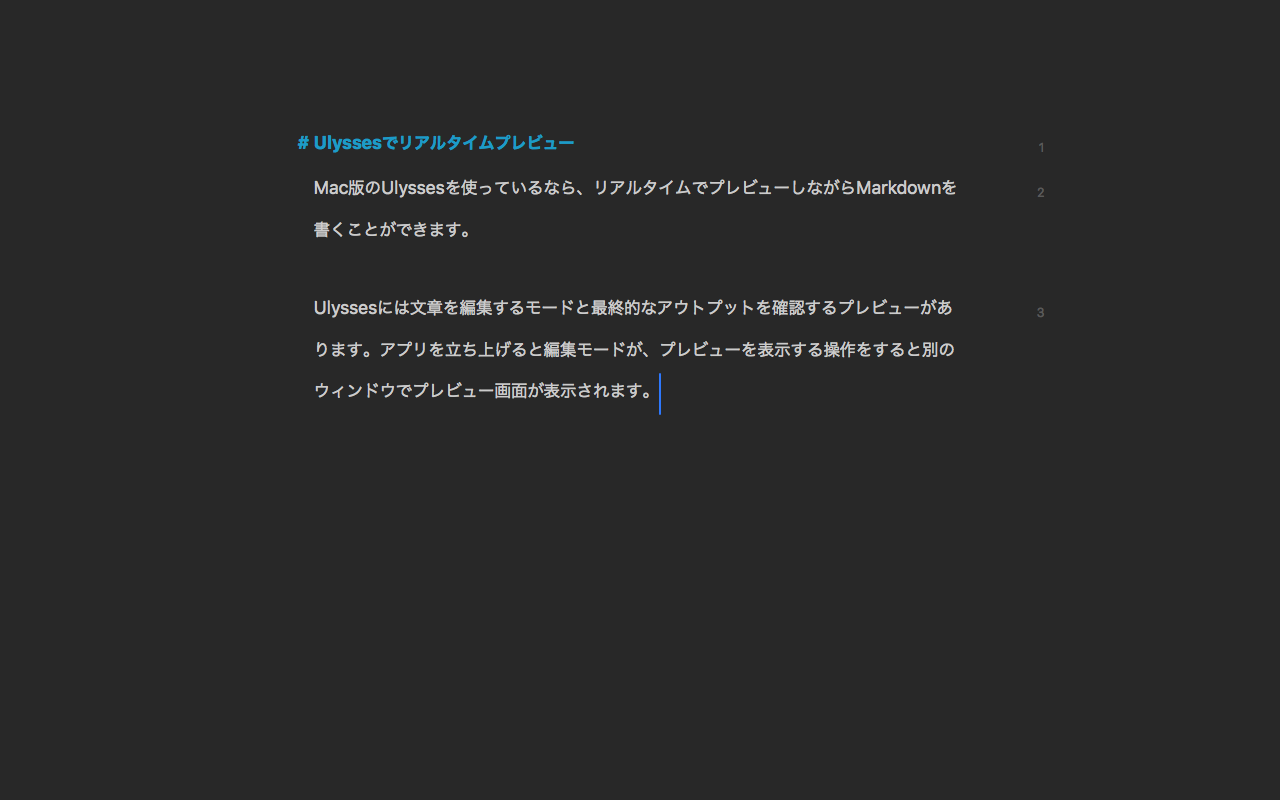
- まず、編集画面を全画面にします。

編集画面全画面表示
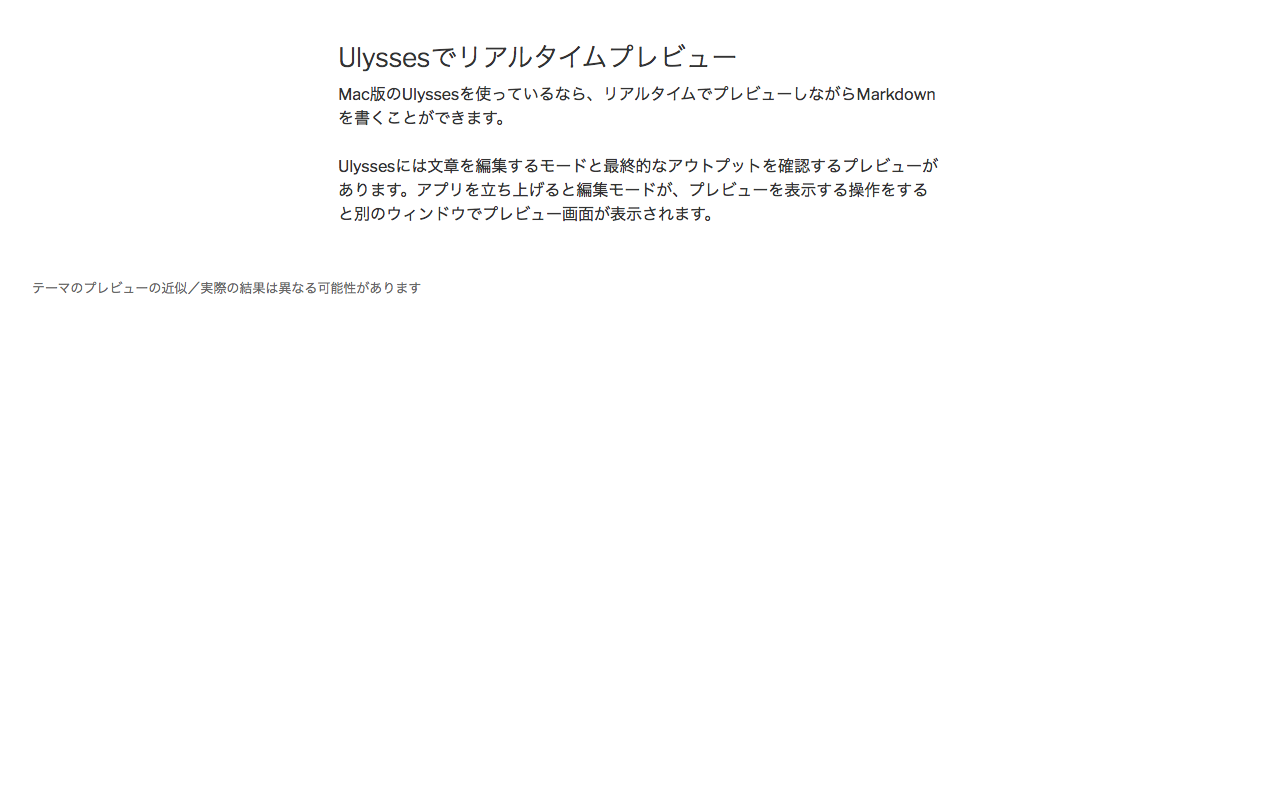
- 次にプレビュー画面を全画面表示にします。

プレビュー画面全画面表示
- Mission Controlを開いて全画面にしたふたつのウィンドウをドラッグしてひとつにします。

Mission Controlでウィンドウをくっつける
- ひとつになったウィンドウをクリックします。

Mission Controlでひとつになったウィンドウをクリック
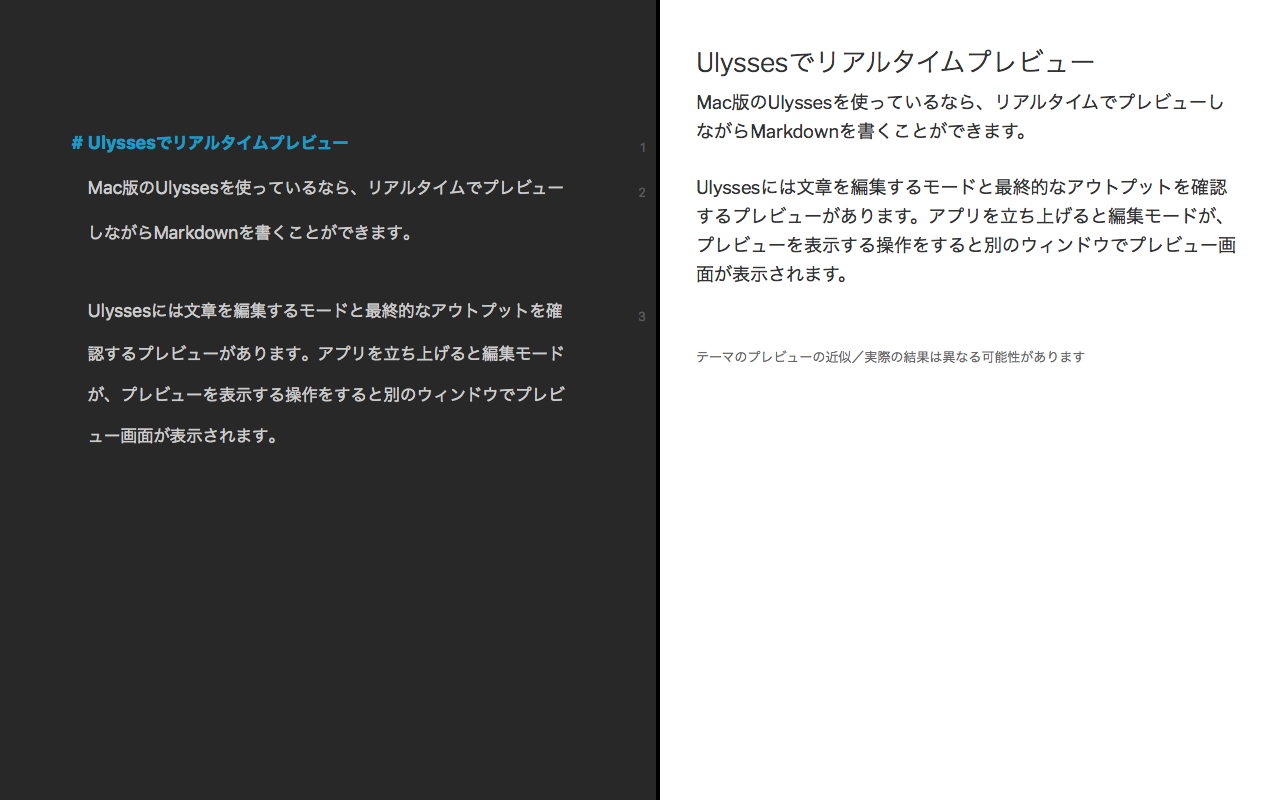
この手順で表示されるウィンドウは次の通りです。

編集画面とプレビューがひとつに!
左側が編集画面、右側がプレビュー画面です。編集画面に文章を入力していけば、リアルタイムでプレビューに反映されます。
並べることで画像があっても全体をイメージしやすい
画像を貼りながら編集を続けていくと、「IMG」タグを選択して開かなければ画像の内容を確認できないので、全体をイメージするためには一手間必要だったのですが、これで全体を確認しながら文章を書くことができます。
Split Viewなので、ツールバーやメニューバーはカーソルを上に移動させるまで隠れています。画面がごちゃごちゃしていないので集中しやすい環境です。
 Ulysses
Ulyssesカテゴリ: 仕事効率化
現在の価格: ¥5,400