Automatorを使ってドラッグで写真サイズを一括変更
Automatorを使って写真のサイズを一括で変更することができます。ブログやWebサイトの素材として使うときに、たくさんの写真のサイズを一気に変更したい場合に便利です。
ブログを書いたりWebサイトを作ったりするときに、写真のサイズを小さくして掲載したい場合があります。多くの写真を扱う場面では、何度も写真のサイズを変更する処理をしなくてはいけないこともあります。少なければ手作業でも問題ないですが、数が多くなると大変です。そんなときは一気に処理をしてしまいましょう。
MacのAutomatorを使えば処理を自動化することができます。使い方は簡単です。
Automatorファイルの作成
まずは、自動処理をするためにAutomatorを作成しましょう。難しいプログラムとかは出てこないので安心してください。
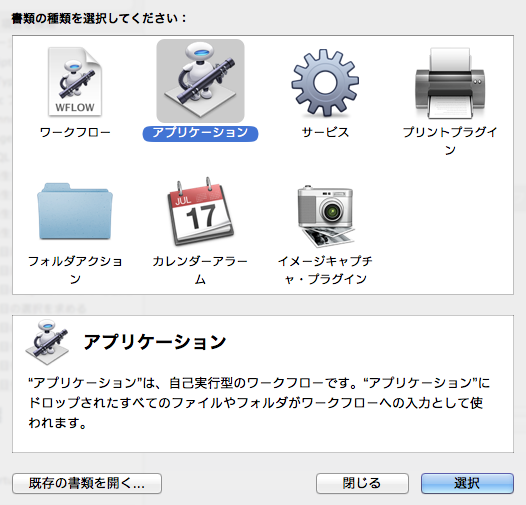
1.「アプリケーション」の「その他」からAutomatorを起動して「アプリケーション」を選択します。

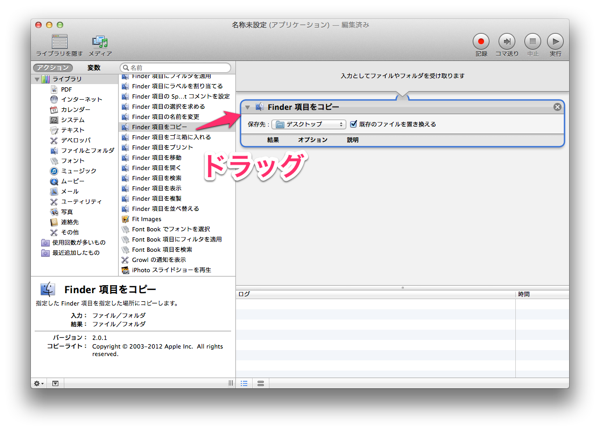
2.「ファイルとフォルダ」の「Finder 項目をコピー」を右側の領域にドラッグします。

↑ 「保存先」にサイズ変更したファイルを保存する場所をしていします。「既存のファイルを置き換える」オプションは必要に応じてチェックを入れます。
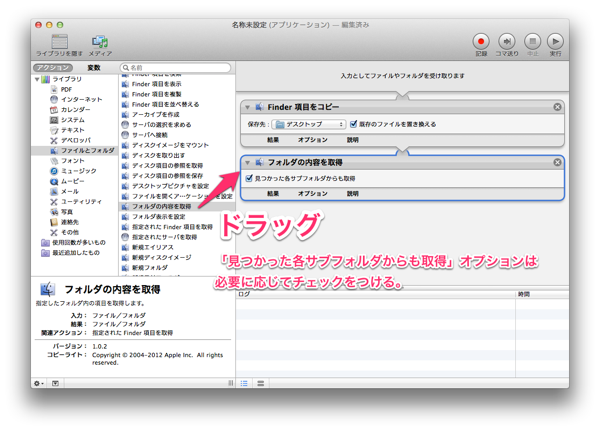
3.「ファイルとフォルダ」の「フォルダの内容を取得」を右側の領域にドラッグします。

↑ 「見つかった各サブフォルダからも取得」オプションは必要に応じてチェックを入れます。
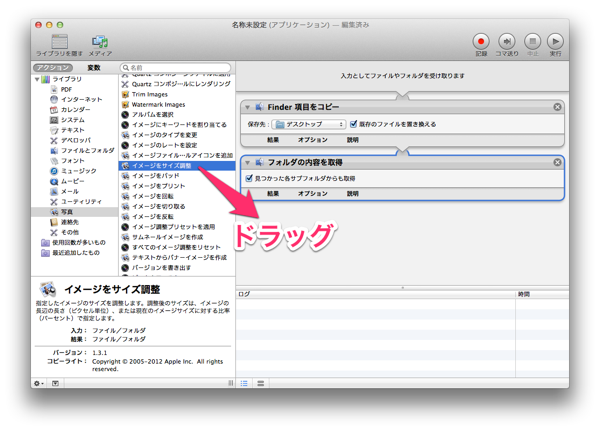
4.「写真」の「イメージをサイズ調整」を右側の領域にドラッグします。

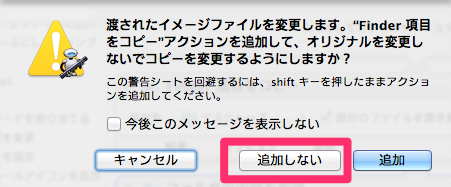
↑ ドラッグ時に警告が表示されます。

↑ 表示された警告は「追加しない」をクリックします。
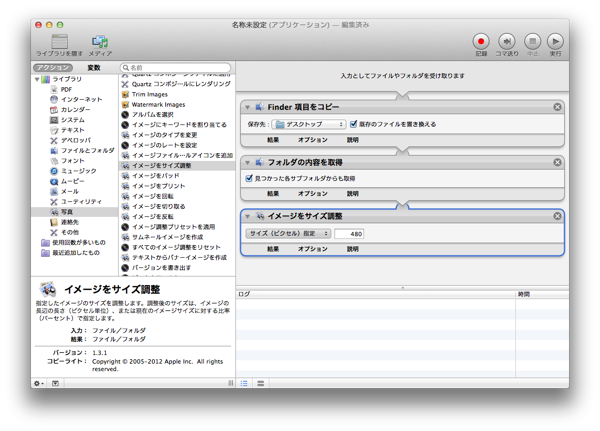
5.「サイズ(ピクセル)指定」か「比率(パーセント)指定」を選択してサイズを指定します。

↑ 「イメージをサイズ調整」でサイズを指定します。おすすめはサイズがちゃんと固定される「サイズ(ピクセル)指定」です。サイズは長いほうの辺のサイズを指定します。
6.名前を付けてファイルに保存します。
ファイルに名前を付けて保存します。ファイルをドラッグしやすいところにおいておくといいでしょう。
写真ファイルをAutomatorにドラッグして実行してみる
保存したAutomatorファイルに写真ファイルか写真ファイルが入ったフォルダをドラッグします。次の瞬間、指定した場所にサイズが変更された写真ファイルが保存されているはずです。
これで時間のかかる作業を一瞬でできるようになりました。
簡単ですね。